How to Change Section Backgrounds in Squarespace
Hi friendos!
Ok, this is a fun one.
When I first started using Squarespace, I had no idea how to change the background of part of a page. I knew it had to be possible, it just took me way too long to figure it out... But it’s super easy once you know how it works, so let me show you how!
Step 1 - Create an index page
Important note: you can only change the background of a certain page section if you’re using a template that supports index pages.
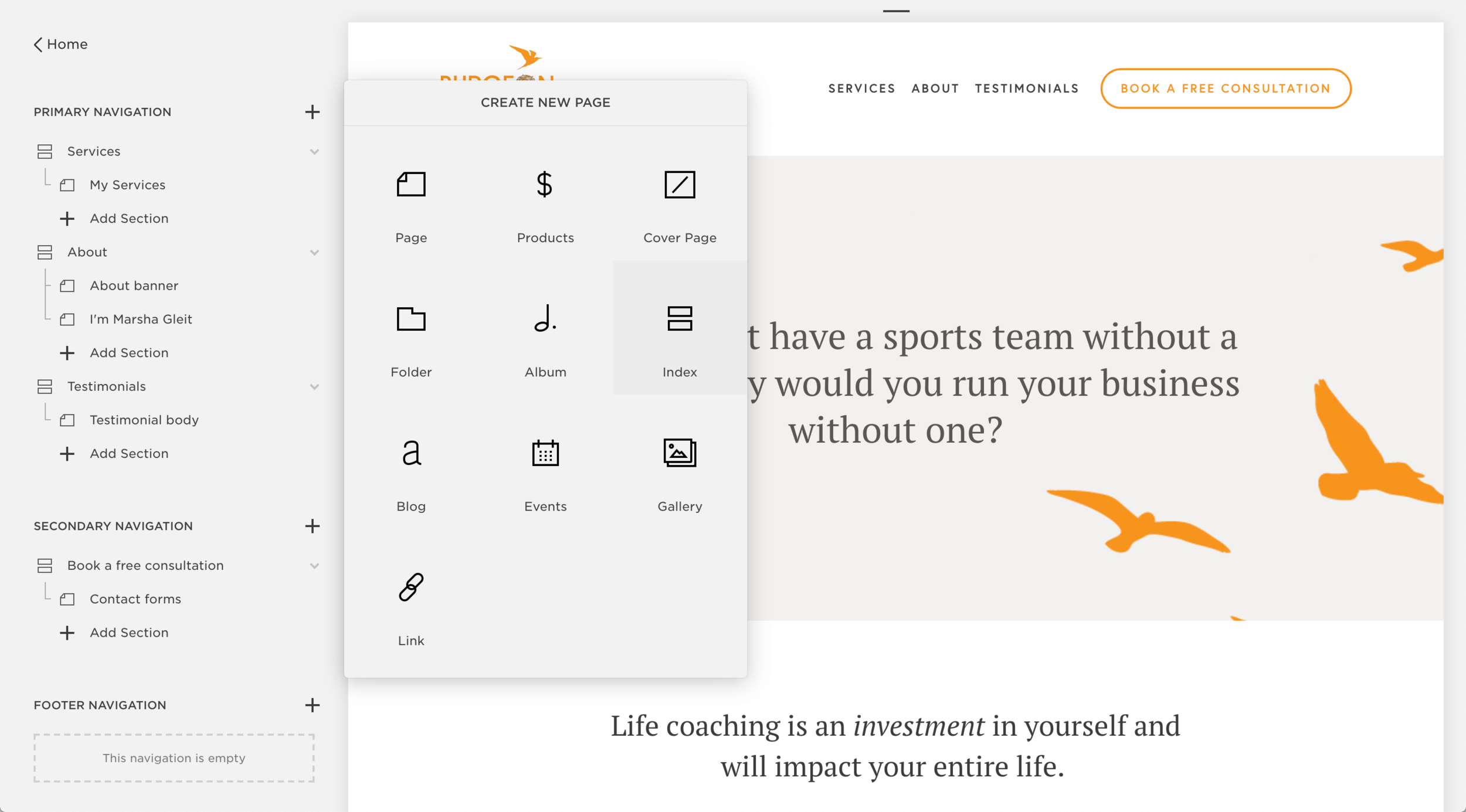
So the first thing we need to do is check to see if your template supports index pages. Go to your sidebar and try to add a new page. If you see the option to add an index page, then you’re good to go. If not, then your best options are either to change the background of the entire page or change your template to one that has index pages (see Squarespace’s template comparison chart here) and come back to this post afterwards.
Here, I’ve gone ahead and created an index page that I called “What is life coaching” with two page sections in it, called “Description” and “Benefits.”
Step 2 - Create a page section
Let’s say that in between those two sections, I want to add a page section with a color or pattern background. I’ll create a new content section in the index page by clicking on “+ Add Section”…
Give your new section a name (I named mine “Banner Image” here) then just hit Save. We’ll come back to add content to this section after we add the colored background.
Step 3 - Get your background ready
In Squarespace, any section background you want to add needs to be in the form of an image.
So if you want a section with a plain colored background, you’ll need to use an image that’s filled with that color. If you want a section with an image as the background, you can skip ahead to Step 4.
I like to use Canva to make my page backgrounds, because it’s free, loads up quickly on the browser and is super easy to use.
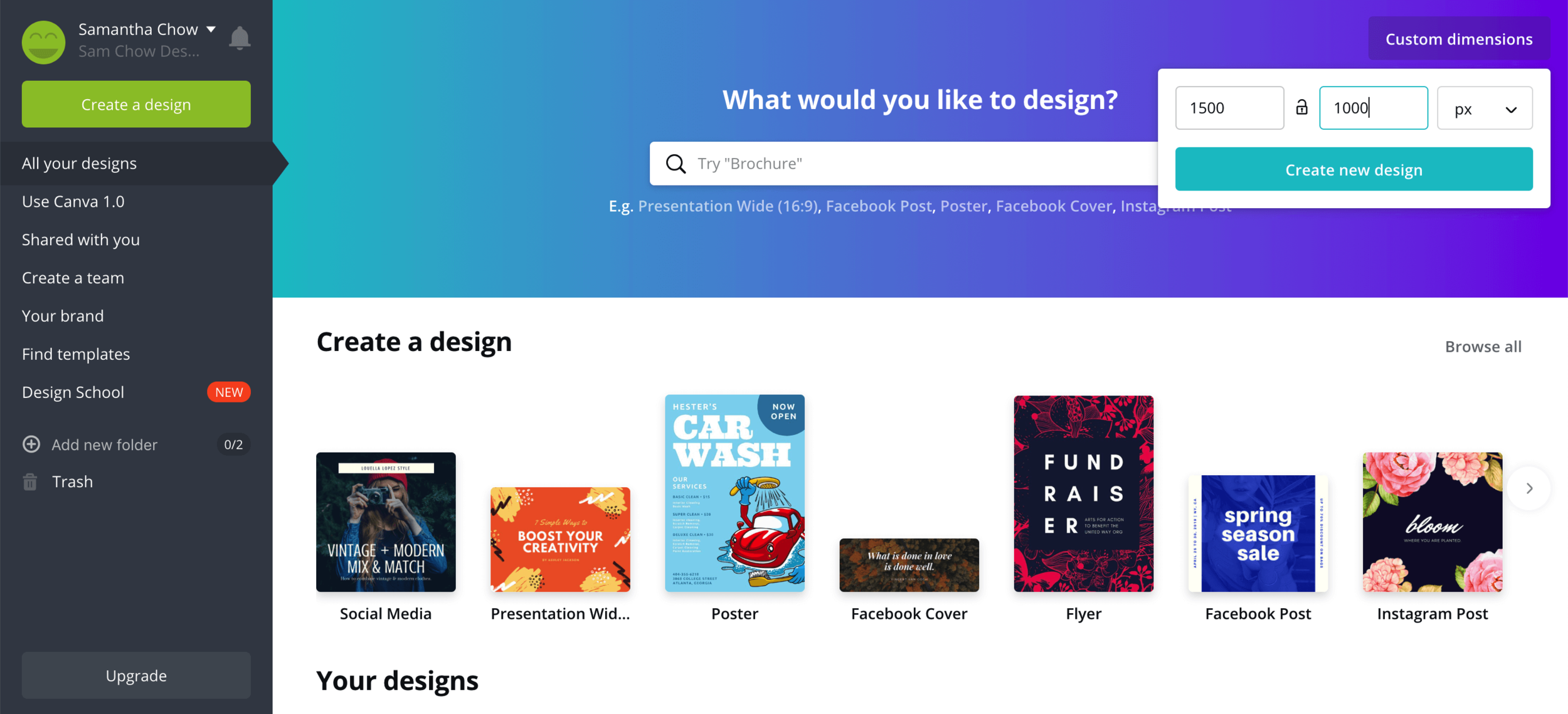
Once you’ve logged into Canva, click on the “Custom dimensions” button in the top right corner and create a new design with the dimensions 1500px by 1000px. This is a generic size that I use for all Squarespace backgrounds, because it’ll give us the option to make the section taller or shorter later.
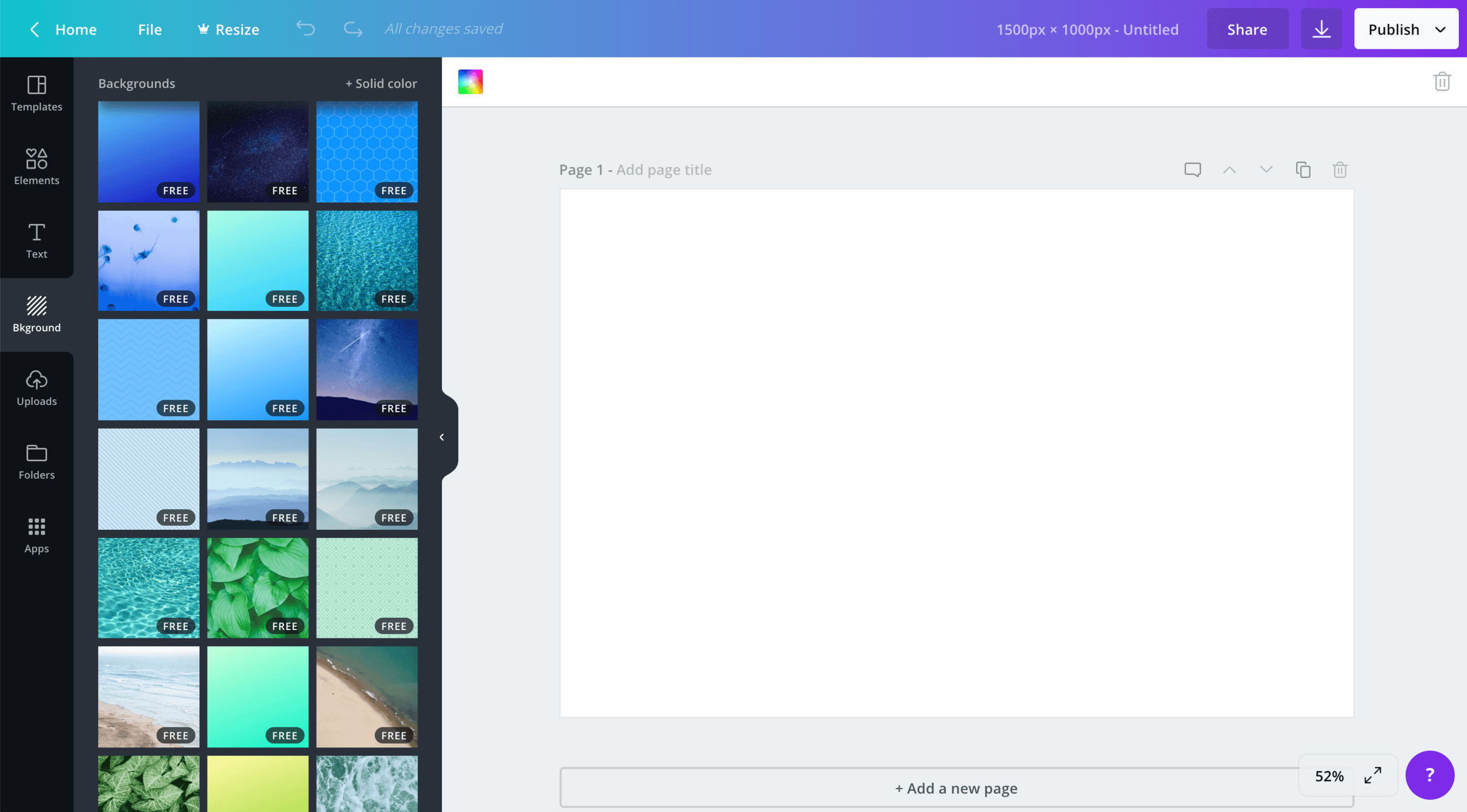
Now click on the “Bkground” tab on the left-hand side of the sidebar. You can play around with the available patterns here if you want, but for now, let’s click on “+ Solid color” in the top right corner of the sidebar area.
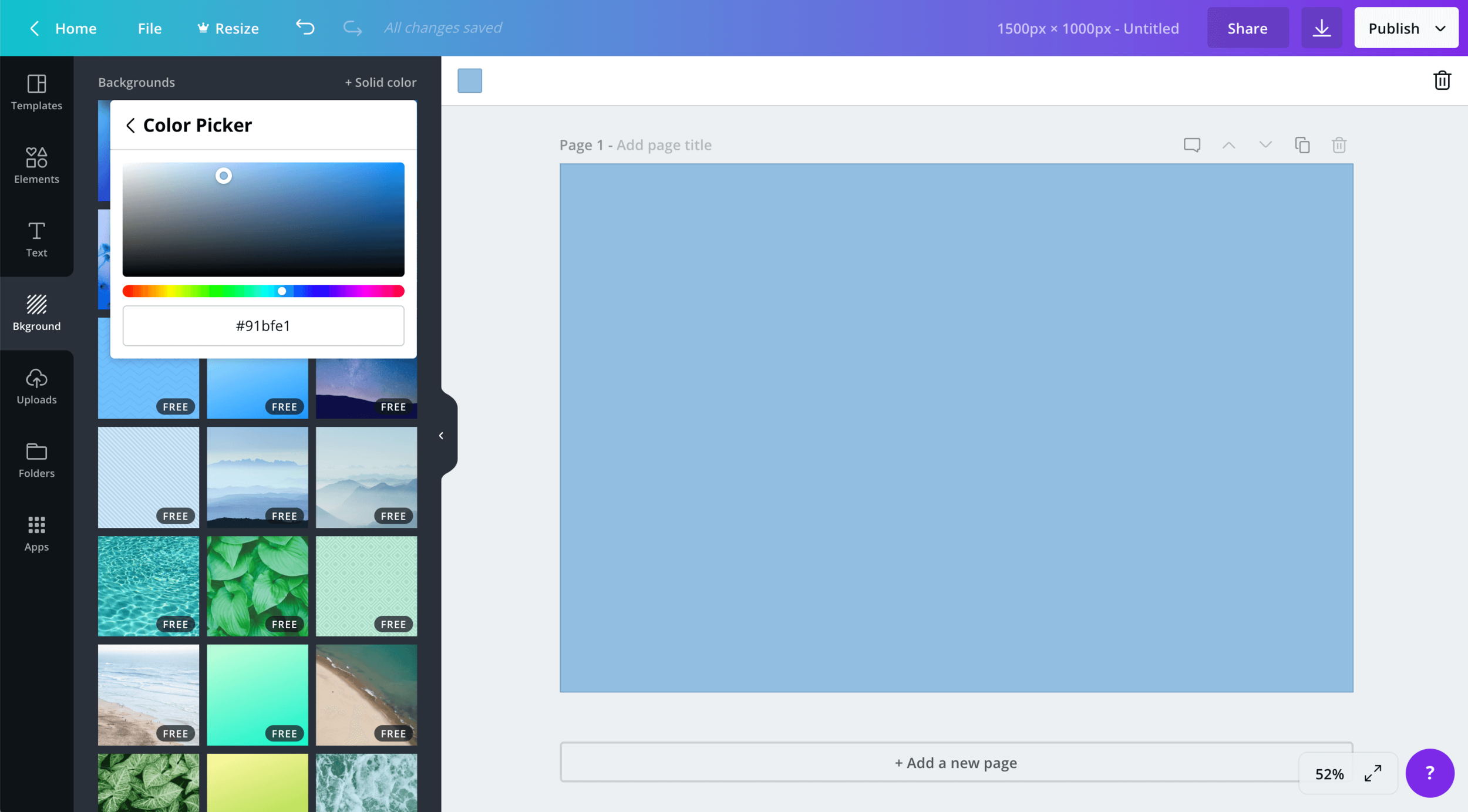
Under Document Colors, click on the “+” icon to open the color picker and choose the color you want for your page section background…
Then we’ll click on the Publish button in the top right corner and Download the image as a JPG.
If you prefer to use another design program like Photoshop or Illustrator, you can follow the same steps as I did in Canva. Create an image that’s 1500px by 1000px, fill your background with a color and save the image as a JPG file.
Ok! Our background is ready, so let’s go back to Squarespace.
Step 4 - Upload your background image to Squarespace
Hover over the page section you want to add a background to, and a black bar with some options will appear.
Click on Banner…
And you’ll get this pop-up settings window where we can upload your background image:
Upload your background image here and hit save.
Step 5 - Adjust your section background
So we’ve added a page section background and… there it is!…
Sometimes, your new background will be way too big or too small. We can adjust the size of the section by hovering over our the section until the black options bar appears, then click “Edit”.
Hover over the teardrop icon and insert a spacer block…
Click on your new spacer block, and you’ll see a small grey circle appear at the bottom edge of the spacer block, right in the center. Click and drag the grey circle up or down to adjust the size of your page section.
Hit save and see how it looks! It usually takes a bit of trial and error to get it just right.
By adjusting the spacer blocks, you can control how tall you want your page sections to be.
Short spacer blocks
Tall spacer blocks
Step 6 - Add content on top of page section with background
In most templates that have index pages, after you’ve added a background to a page section, you can insert blocks in the section, just like with any regular page.
Click on the teardrop icon again to add other blocks, like the text or button block.
I’m going to add a text block as an example. I’ll also add a spacer block below the text block, so that my text is vertically centered on the background.
If your text is hard to read, like it is here, you can change the color of text that’s on top of a background.
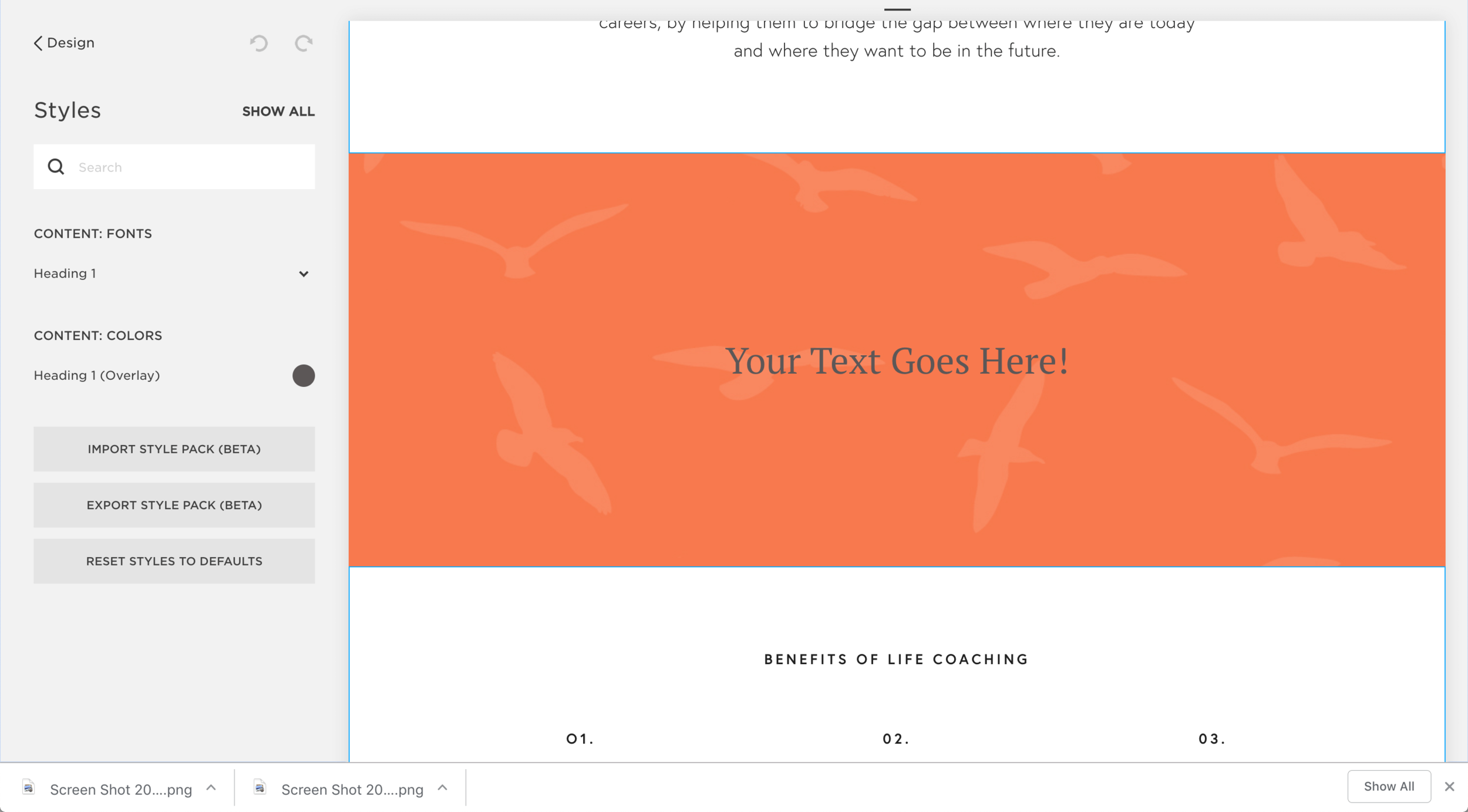
We’ll change this setting by going to our sidebar and clicking Design > Site Styles. Click on the text that you want to change the color of, and you should see the sidebar options filter to the relevant setting.
We’re looking for a setting called Heading 1/2/3 (Overlay) or Body Text (Overlay).
We want to make sure the text pops against the background so that it’s legible, so let’s change the text to a contrasting color. As a rule of thumb, you can’t go wrong with white text on a dark background or black text on a light background.
Aaaah, muuuuch better!
Final thoughts
There you have it, folks!
You can do a lot to your backgrounds to make your site look nicer, separate sections of content on a page and incorporate your branding. Try adding patterns and textures, or adding design elements to the sides.
It’s also worth noting that backgrounds don’t have to be a bold focal point like I’ve done in my example. They can be subtle and add to the visual interest of your site or section out your content.
Whatever you do, just make sure any content on top of it is legible. Design is always a balance between how something looks and how somethings works, so play around with your backgrounds and content you find a happy compromise.